HTML tags begin, define, and end the elements that show up on a webpage. You can also have attributes within HTML tags to determine the specific characteristics of the elements in the DOM (Document Object Model). So, how many tags are in HTML, and which are the important ones?
There are ~110 tags in HTML, excluding the 30 or so deprecated and obsolete ones. Many of the usable tags aren’t necessary or required for simple websites, but an HTML code or document must have the main root, head, metadata, and sectioning, including content.
Like any coding or programming language, there are several indispensable HTML tags that you have to use frequently. The other HTML tags aren’t as important or routinely used for every webpage, but they are vital when needed. Read on to learn about all the usable HTML tags.
Which Are the Most Important HTML Tags?
HTML tags comprise a code or element written within < >. The syntax of a code or its element in HyperText Markup Language (HTML) requires start and end tags, with some exceptions. Void elements or those incapable of having child nodes don’t require end tags.
The start tag is straightforward, as the required element is written between < and >. A closing or end tag must have a slash / after the <. So, an end tag looks like </ >, with the space serving as the placeholder and representing the element.
The fundamental elements are the most important HTML tags for the code or syntax, i.e., HTML, head, title, and body. However, a few other HTML tags are equally important, such as the metadata and the main content elements within the body.
The following basic HTML tags are necessary for every code, document, or file:
- HTML, written as <html> and </html>
- Head, written as <head> and </head>
- Title, written as <title> and </title>
- Body, written as <body> and </body>
There’s another essential code that classifies a document as an HTML file.
Did you know: You can learn the HTML syntax on your own in a week of dedicated practice? From personal experience, we spent only the first week learning HTML at the full-stack web development boot camp that I attended some years ago (but you of course keep using HTML throughout, as HTML is present in every web project). Learning HTML and CSS however can even take you a month or more.
The Doctype Declaration
HTML has a Doctype declaration that you will use at the very beginning before writing anything else. This declaration is basically a statement to inform the browser about the type of document or file, so Doctype is not an HTML tag or element per se.
Still, Doctype uses a similar syntax:
- Doctype is written as <!DOCTYPE>
- The declaration for HTML is written as <!DOCTYPE html>
- DOCTYPE or doctype isn’t case-sensitive in the HTML syntax
The HTML Tag
The first ‘tag’ you use in the code after the doctype statement is <html>. Browsers and systems use the <html> tag to differentiate between HTML files and standard text.
The HTML tag is the root element. It marks the beginning of the code. Everything following <html> is HTML text until you write the end tag, i.e., </html>.
Hence, <html> is the start tag, and </html> is the end tag for your entire code in an HTML file.
Similarly, you need to use start and end tags for all the codes except the void elements. You will likely have instances when two or more elements have start tags without the end tags. Such scenarios require you to include the end tags using the last in, first out (LIFO) sequence.

Head and Title Tags
The head and title tags are used to name a webpage, which will show up on a browser. So, the basic macro structure of HTML tags looks like this:
<!DOCTYPE html>
<html>
<head>
<title> How Many Tags Are in HTML </title>
</head>
<body>
</body>
</html>
<!DOCTYPE html> <html> <head> <title> How Many Tags Are in HTML </title> </head> <body> </body> </html>
The above code will show the title How Many Tags Are in HTML on a browser’s window or tab. This code doesn’t have any body or metadata, of course, which are as important as the basic tags. The body tag is for the entire content of your webpage, but the metadata is different.
The Metadata Tag
The HTML tag for metadata is <meta>. It doesn’t need a closing or end tag. The meta element is a part of the <head> tag. So, you should begin with the start tag for the head, open and close the title, write the metadata, and then end the head tag. Here’s the above code with the meta tag:
<!DOCTYPE html>
<html>
<head>
<title>How Many Tags Are in HTML</title>
<meta charset=“UTF-8”>
<meta name=“description” content=“HTML Tags Tutorial”>
<meta name=“keywords” content=“HTML, HTML Tags, Tags”>
<meta name=“author” content= “Primoz Babsek”>
</head>
<body>
</body>
</html>
<!DOCTYPE html> <html> <head> <title>How Many Tags Are in HTML</title> <meta charset="UTF-8"> <meta name="description" content="HTML Tags Tutorial"> <meta name="keywords" content="HTML, HTML Tags, Tags"> <meta name="author" content= "Primoz Babsek"> </head> <body> </body> </html>
The meta attribute of charset UTF-8 is the standard unicode character encoding method used in HTML. The other attributes, i.e., author, description, and keywords, are self-explanatory. You can use a longer description, a sentence or two, and add more meta attributes, like viewport.
Some of the other common HTML tags for metadata are:
- <base> – for the base URL, especially if there are others in the document
- <link> – to establish an association with any external document or resource
- <style> – if you have a specific style element for the document or webpage
You can use the base tag only once in an HTML file. The style attribute for a page overrides any overall setting you may have for an entire website without affecting those HTML documents. A meta tag is a void element, so you don’t need to close it.
The Body Tag
Like the HTML, head, and title elements, you can have only one body tag in an HTML document.
All the codes for the entire content of a webpage should be between the body’s start and end tags, i.e., <body> and </body>, wherein ‘and’ represents all the other codes. Of course, you can use the other elements multiple times, provided they are within the start and end body tags.
Once you finish writing all the tags, elements, and attributes for the entire content that will be on display on a webpage, you should close the body element and then type the end HTML tag to complete the code. The importance of the other HTML tags depends on the type of content.

HTML Content Tags
HTML has scores of tags to define all the probable elements and determine their attributes. You may find only a few important for your content, especially if your webpage is predominantly text. Some tags are for styling, so those may be useful, even if you have only text on the webpage.
Likewise, you need to use the relevant HTML tags for the following:
- Multimedia
- Embedded content
- Interactive elements
- Forms, tables, etc.
Let me begin with the content tags for the text.
Text
The most important HTML tags are primarily due to their necessity and prevalent use. Here’s a list of these essential text tags in HTML (ignore the ‘and’ between the start and end elements):
- <h1> and </h1> – heading tags
- <h2> and </h2> – subheading tags
- <h3> and </h3> – second subheading tags
- <h4> and </h4> – third subheading tags
- <h5> and </h5> – fourth subheading tags
- <h6> and </h6> – fifth subheading tags
- <p> and </p> – every paragraph needs these tags
- <header> and </header> – introductory content
- <footer> and </footer> – website information, etc.
- <ol> and </ol> – ordered list, such as numbered
- <ul> and </ul> – unordered list, such as bulleted
- <b> and </b> – to bold words, sentences, etc.
- <i> and </i> – to italicize words, sentences, etc.
- <em> and </em> – to visibly emphasize a text
- <strong> and </strong> – to bold some text
- <sup> and </sup> – for superscript
- <sub> and </sub> – for subscript
- <mark> and </mark> – to highlight the text background
- <small> and </small> – to shrink some text on the page
- <ins> and </ins> – inserted text with an underline
- <u> and </u> – to underline links and marked text
- <a> and </a> – anchor text for hyperlinking
- <s> and </s> – strikethrough (the <strike> tag is obsolete)
- <br> – the line break tag for text (a void element, so no end tag)
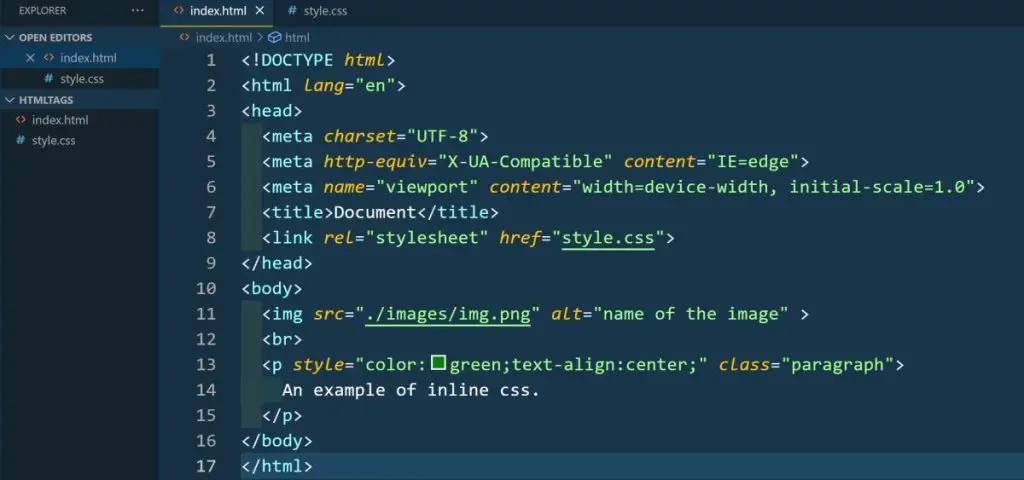
Using some of these tags with their related elements isn’t sufficient in every case if an attribute is necessary.
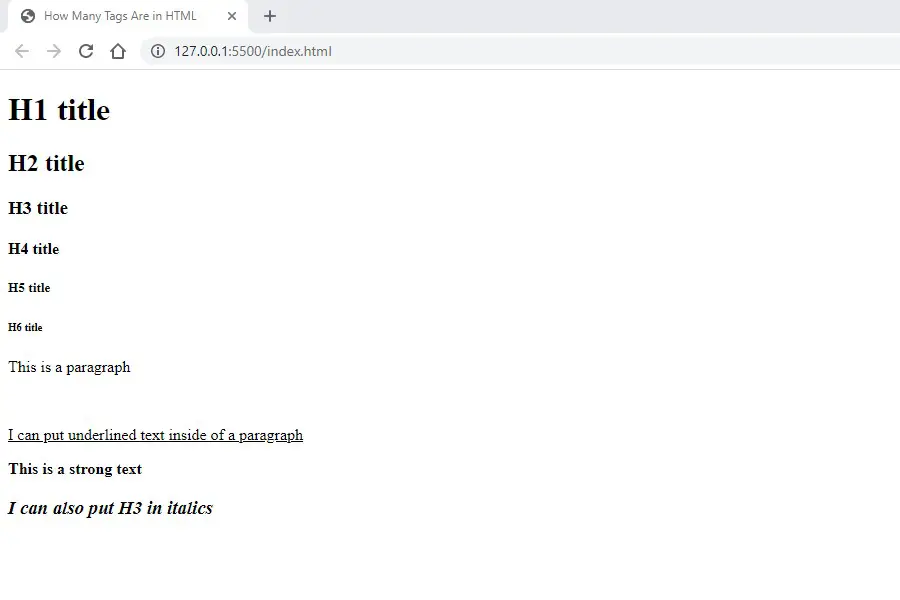
<!DOCTYPE html> <html> <head> <title>How Many Tags Are in HTML</title> </head> <body> <h1>H1 title</h1> <h2>H2 title</h2> <h3>H3 title</h3> <h4>H4 title</h4> <h5>H5 title</h5> <h6>H6 title</h6> <p>This is a paragraph</p> <!-- This is a comment as is not ivisble on the website --> <br> <p><u>I can put underlined text inside of a paragraph</u></p> <p><strong>This is a strong text</strong></p> <h3><i>I can also put H3 in italics</i></h3> </body> </html>
The index.html file containing the HTML syntax above will display result like this:

Consider the example of the anchor text tag for hyperlinking. You cannot simply use <a>Learn More About HTML Tags</a> to create an anchor tag without the required link. You need to add the link as the attribute to the start tag of the anchor element.
Here is an example code for the same:
<a href=“www.PrimozBabsek.edu/HTML/Tutorials”>Learn More About HTML Tags</a>
There are many more HTML tags related to text and content, in general, most of which I cover in the ‘others’ section below.
Multimedia
Here are the most important HTML tags for multimedia content:
- <audio> and </audio> – to embed and use sound
- <img> – a void element to embed and display an image
- <video> and </video> – to use a media player for video playback
- <map> and </map> – to define a clickable area, like an image map
- <area> – a void element for the area inside the demarcated clickable map
- <source> – a void element for multimedia sources, i.e., image, audio, video
- <track> – a void element for caption or subtitle tracks for audio and video
Others
Here is a comprehensive list of the other usable HTML tags:
- <abbr> – the abbreviation tag for acronyms
- <address> – contact information of the website or owner
- <article> – distributable content, i.e., article, blog, news, etc.
- <aside> – related content, but not integral to this webpage
- <bdi> – to isolate any text using the bidirectional algorithm
- <bdo> – to execute a bidirectional override for the text
- <blockquote> – to insert a quote from a selected source
- <button> – to have clickable buttons, such as on forms
- <canvas> – to demarcate regions for drawing graphics
- <caption> – to create table captions, such as its title
- <cite> – for citations, including the title of the reference
- <code> – a fragment of CSS or HTML code
- <col> – to create columns, including their properties
- <colgroup> – for the attributes of a group of columns
- <data> – for data or values to be read by machines and people
- <datalist> – for autocomplete elements in forms, etc.
- <dd> – definition description for items, usually in lists
- <del> – to delete text, entire portions, or specific sections
- <details> – to show information in an open or expanded form
- <dfn> – to define a term the first time it is used in an HTML file
- <dialog> – for dialog boxes and interactive elements on a page
- <div> – to hold the flow content without affecting the layout
- <dl> – description lists, such as a glossary or any such resource
- <dt> – a definition or description list term to be used with <dl>
- <embed> – to add external content, including audio and video
- <fieldset> – to group related elements within the webpage body
- <figcaption> – to add a caption to a chart, image, table, etc.
- <figure> – a single entity or unit of content, often self-contained
- <form> – to create a form for the visitors to submit information
- <hgroup> – to group a few or all the headings and subheadings
- <hr> – the horizontal rule tag is usually a theme break element
- <iframe> – to embed another document in the current HTML file
- <input> – for the input fields on forms and other interactive elements
- <kbd> – the inline text element for input devices, such as keyboards
- <label> – a caption for a user interface, like mouse clicks or hovering
- <legend> – a caption element for any content of the parent fieldset
- <li> – for an item on a list, be it ordered, unordered, or any menu
- <link> – for external linking, including a page of the same website
- <main> – the central or dominant content or material of the page
- <meter> – for measurements of scalar values, not directional
- <nav> – the navigational element for indexes, menus, table of contents
- <noscript> – to insert an HTML section in the absence of supporting scripts
- <object> – to display embedded or external resources, such as multimedia
- <optgroup> – to group options with a selectable element, like dropdown lists
- <option> – the option element for selectable lists, i.e., dropdowns, menus, etc.
- <output> – this element facilitates outcomes of calculations or user actions
- <picture> – this element has both image and source tags, including alternatives
- <pre> – to display preformatted text without altering the characters, spaces, etc.
- <progress> – for a progress bar, like those used for forms and interactive elements
- <q> – the inline quotation element encloses the provided text
- <rp> – for browsers that don’t support the ruby annotation element
- <rt> – to use ruby annotations for chosen text
- <ruby> – to indicate ruby annotations, pronunciations, translations, etc.
- <samp> – to represent a quote or sample output from a program
- <script> – to embed code or data, such as JavaScript
- <section> – to segregate headers, footers, or sections
- <select> – to provide options on a dropdown list or menu
- <span> – an inline tag to group related or similar elements
- <summary> – an interactive element tag for details
- <svg> – to define a coordinate system or embed SVG elements
- <table> – the tag for any tabular data element
- <tbody> – the tag is for the rows of a table body
- <td> – to define a cell of a table
- <template> – a web element to regulate HTML rendering
- <textarea> – to define the area or space for comments, reviews, etc.
- <th> – to define the head cell for a group in a table
- <thead> – to define a table’s rows as per the columns
- <time> – the HTML tag for the time element; may include a date attribute
- <tr> – the table row element to define the cells
- <var> – a variable programming or mathematical element
- <wbr> – the HTML tag for an optional line break by the browser
Conclusion
There are more than 100 HTML tags. Most of these tags require specific attributes to define the associated elements, so you must also be familiar with those aspects. If you are wondering about the HTML tags that are no longer in use, here is a list of those:
- <acronym>
- <applet>
- <bgsound>
- <big>
- <blink>
- <center>
- <content>
- <dir>
- <font>
- <frame>
- <frameset>
- <image>
- <keygen>
- <marquee>
- <menuitem>
- <nobr>
- <noembed>
- <noframes>
- <param>
- <plaintext>
- <rb>
- <rtc>
- <shadow>
- <spacer>
- <strike>
- <tt>
- <xmp>
